I'm passionate about building world-class data analytics and visualization products to enhance user understanding and decision-making.
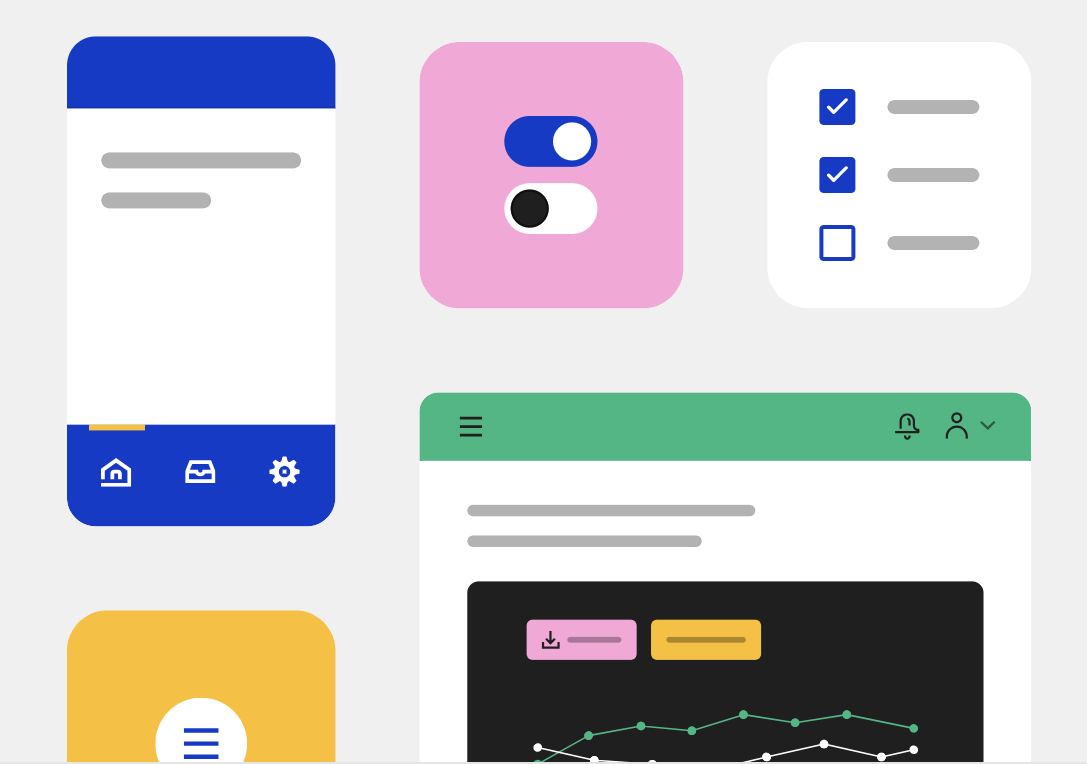
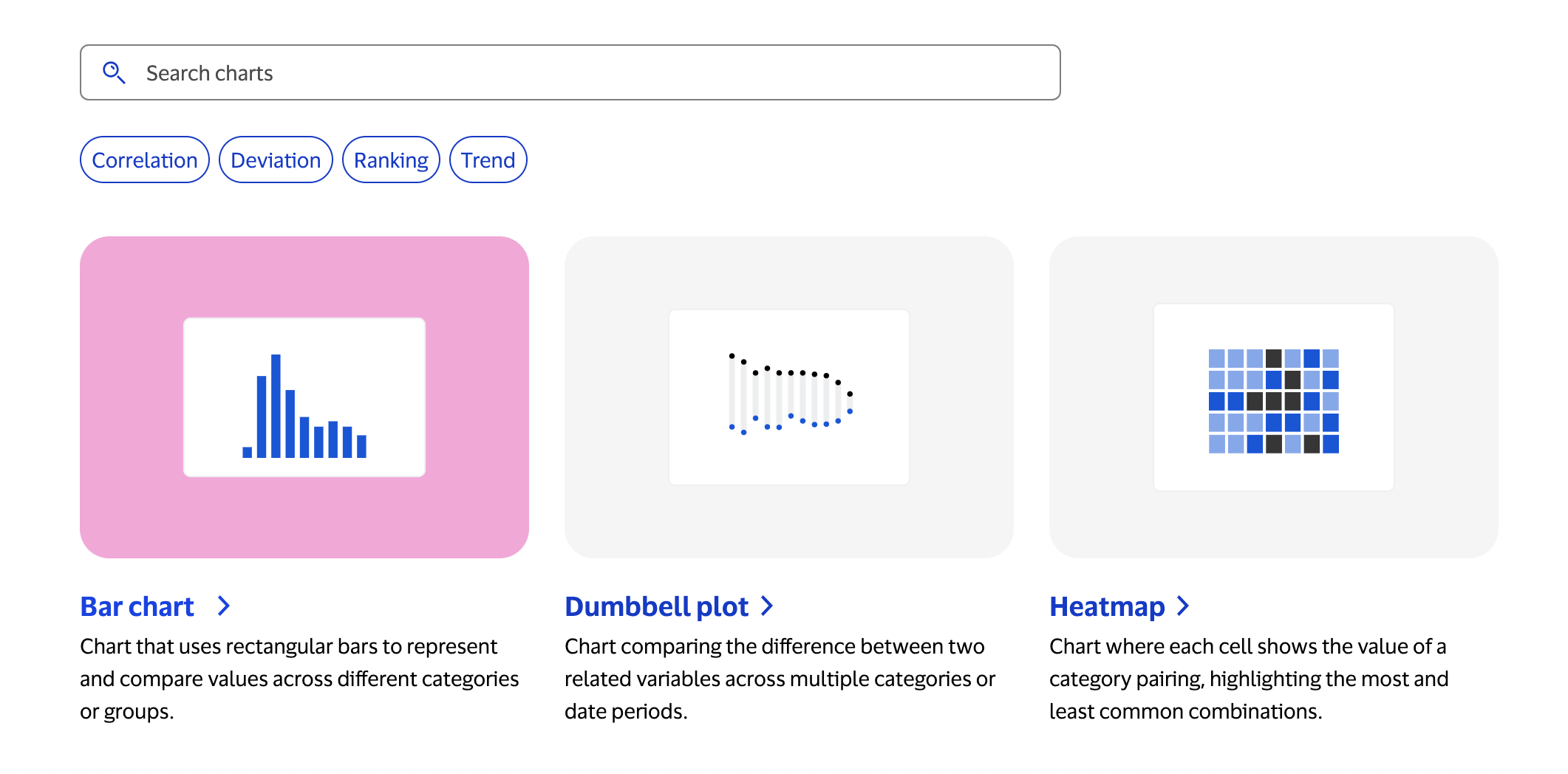
As a staff software engineer at Visa, I lead the development of Visa Chart Components (VCC), an open-source accessibility-focused design system for data visualizations, along with its related data products.
My expertise spans both the tech and journalism sectors. In tech, I previously worked as a software engineer at Splunk, a Cisco company, where I built interactive visual tools to help businesses explore and monitor large data infrastructures efficiently.
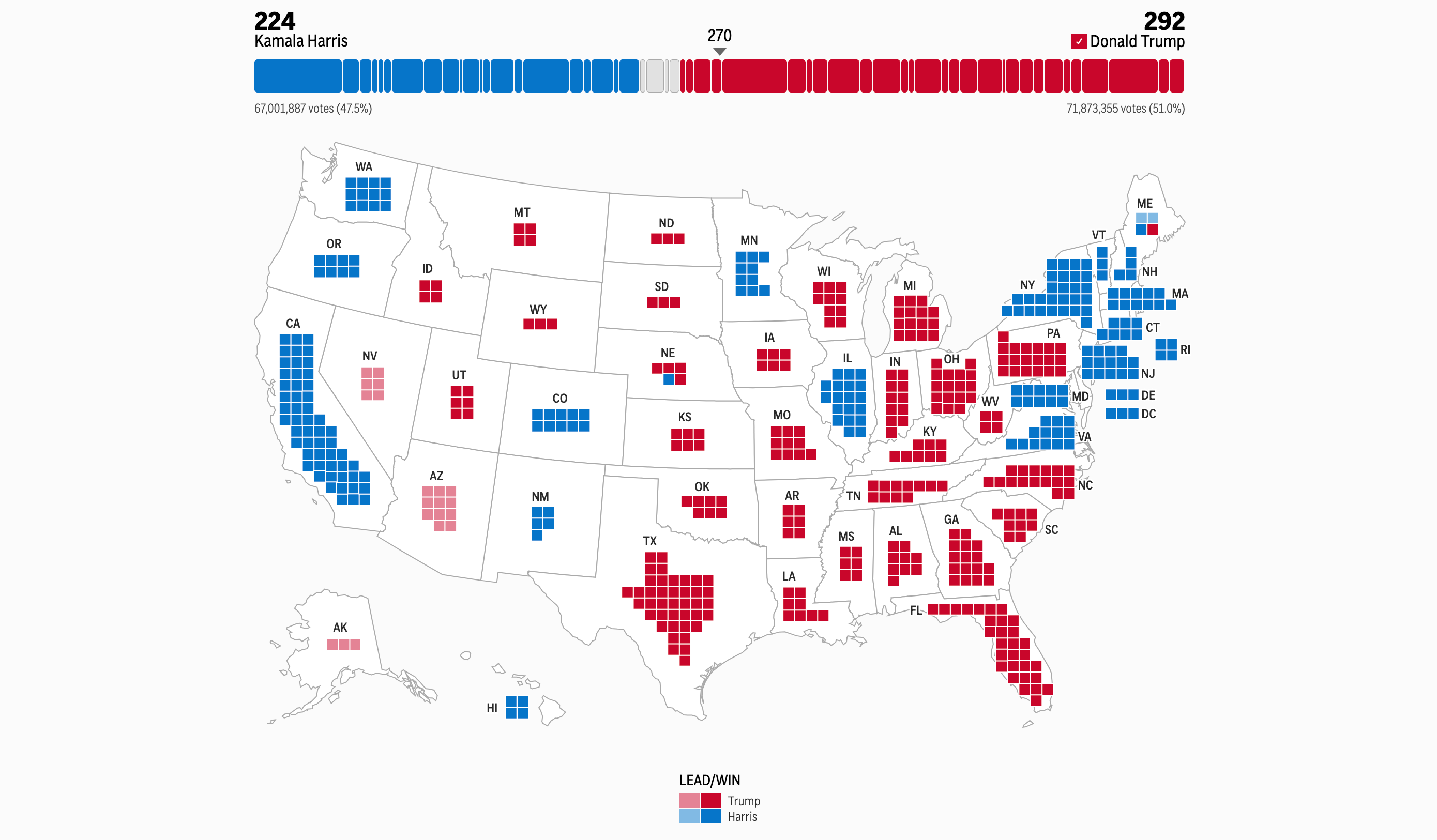
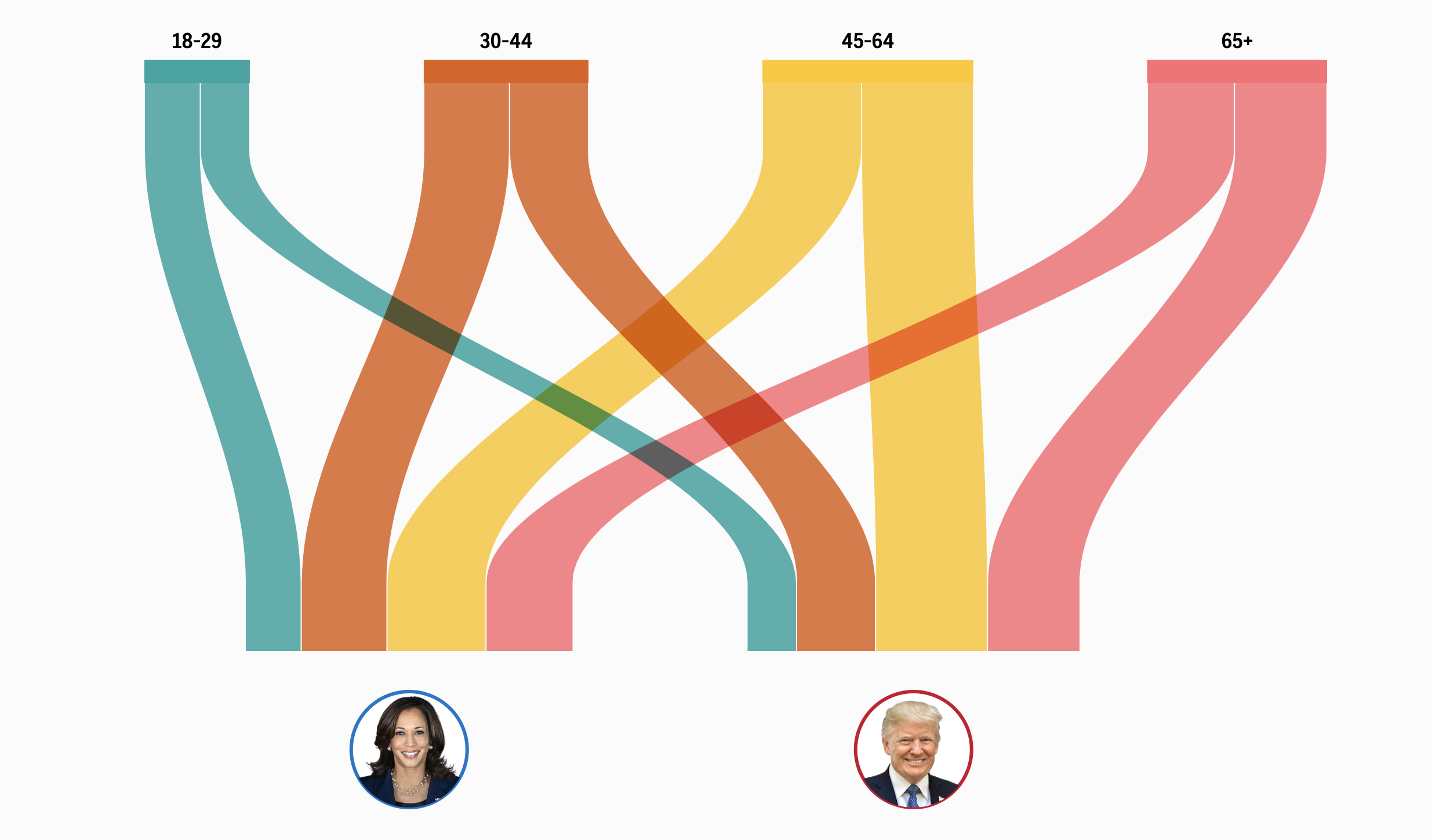
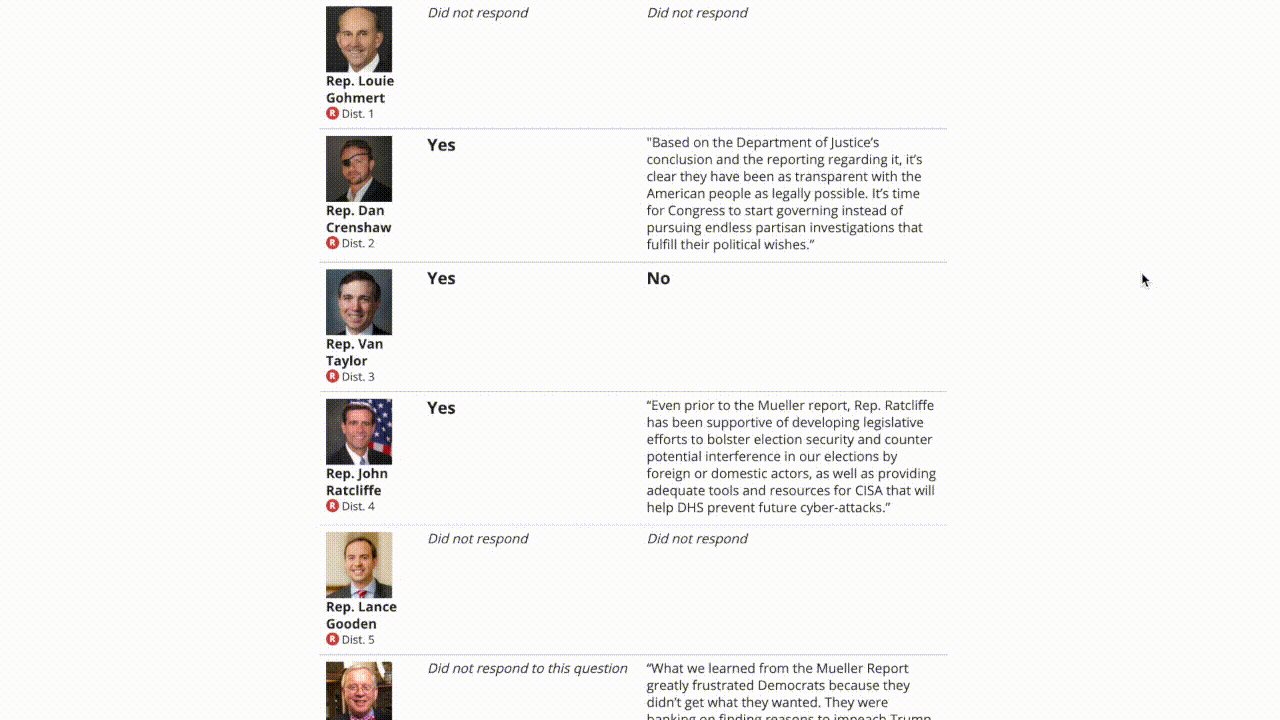
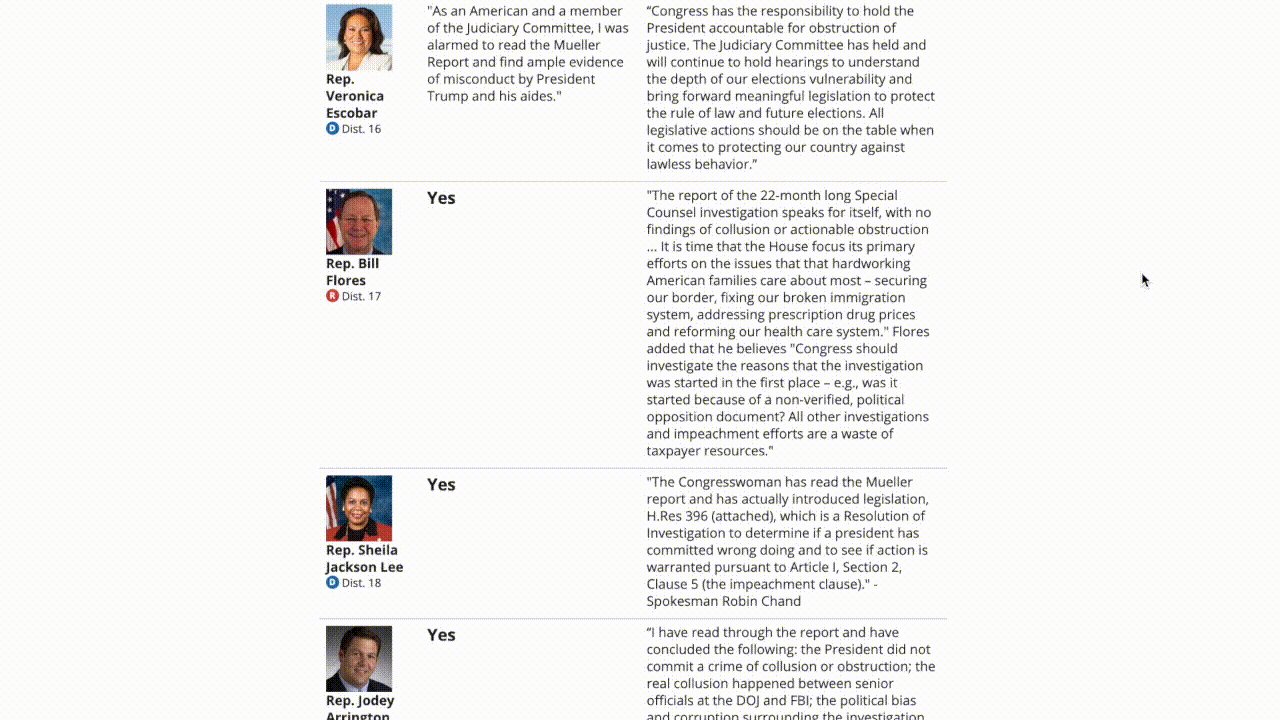
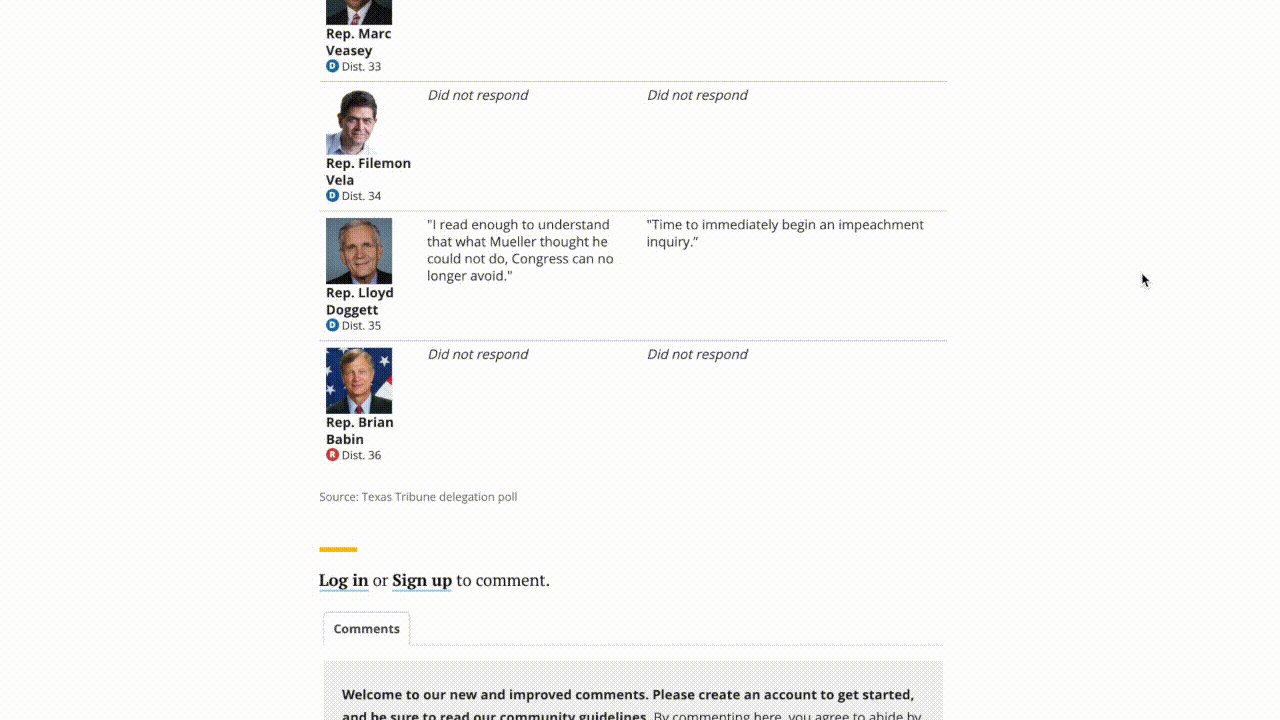
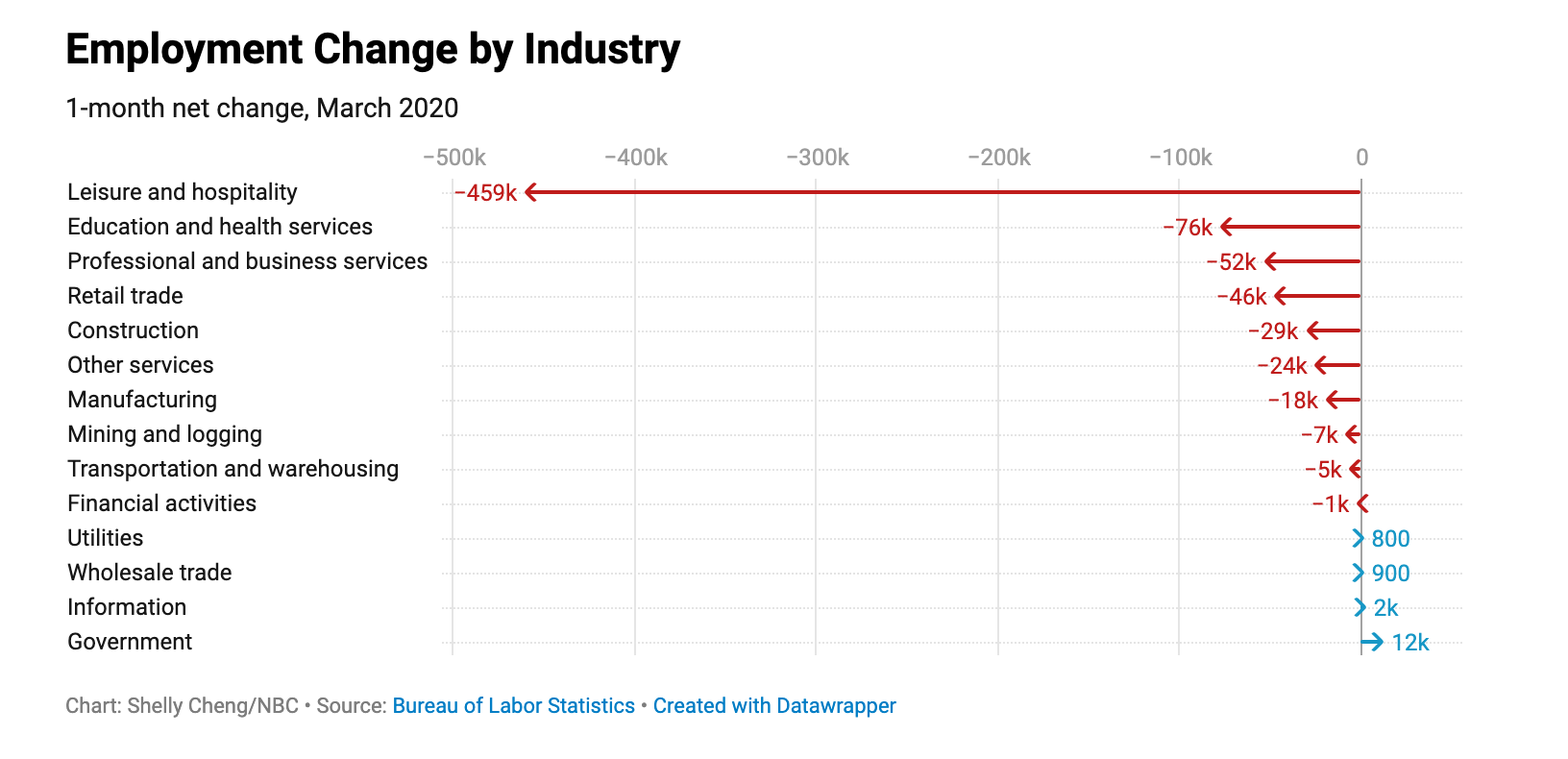
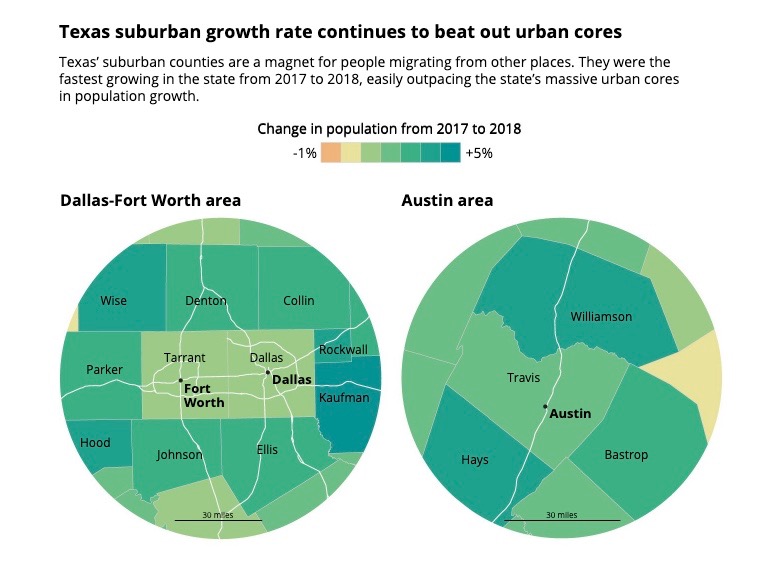
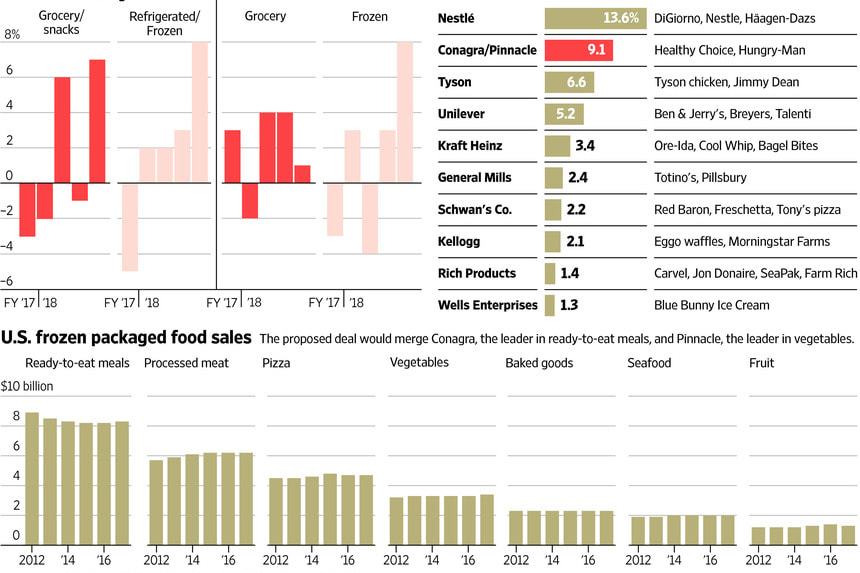
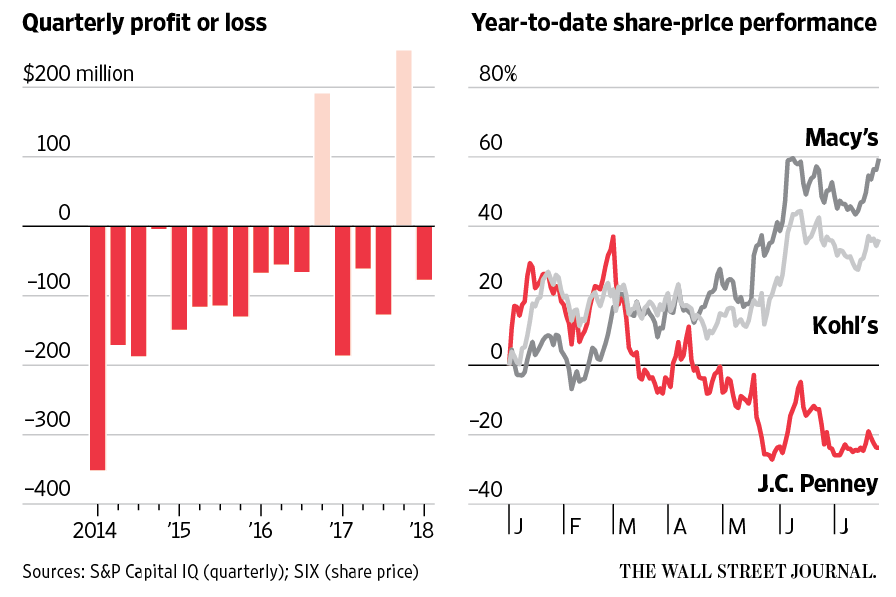
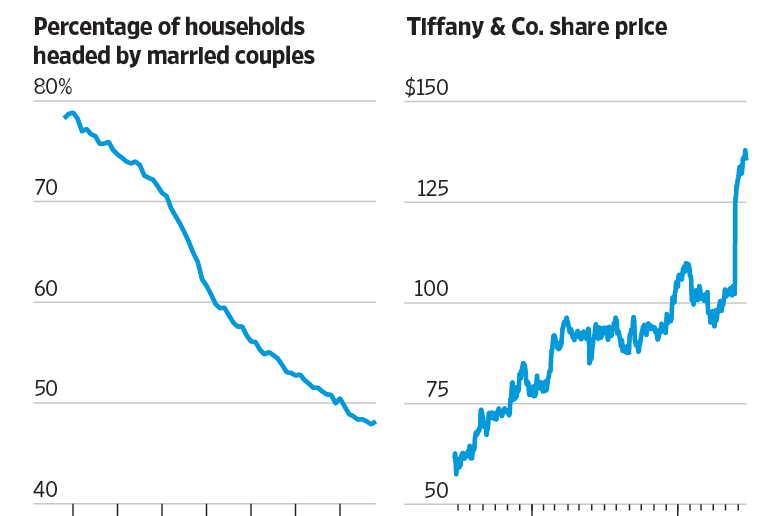
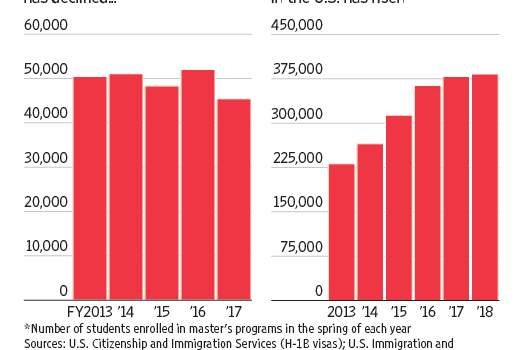
In journalism, I've served as a data visualization developer / graphics reporter at esteemed newsrooms, including The Wall Street Journal, The Associated Press, NBC, and The Texas Tribune. I collaborated with reporters and editors to tell data-driven, visual stories on various topics, such as U.S. national and local elections, high-profile companies in business, and the impact of COVID-19.
My research paper on how captions affect visualization reading has been presented at IEEE Visualization Conference 2022 .
My visualization work has won awards from the European Journalism Centre, The Society of American Business Editors and Writers, The Society for News Design and Texas Medical Association, among others.