Newsnap - News Aggregator App
A personalized news journey based on user emotions, jobs, location, hometown etc.
developed in accordance with Verizon Communications
Demo:
Prototyping using Figma and iOS App development using Swift
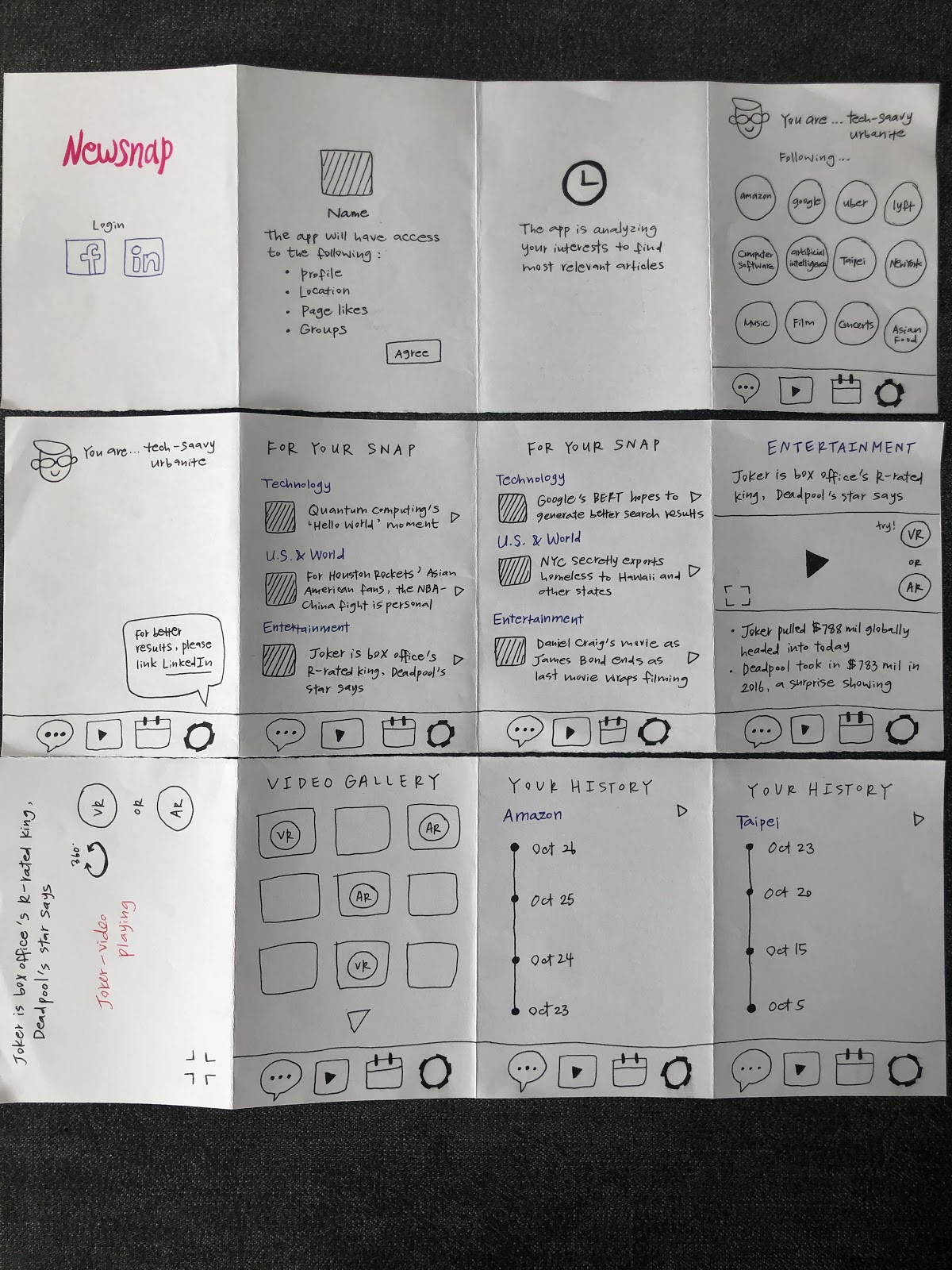
Paper Prototyping & User Interviews:
We created a paper prototype for a mobile app as a news aggregating platform utilizing social media profiles. The main purpose of the app is to deliver relevant and authentic articles to the users based on the data points from social media.

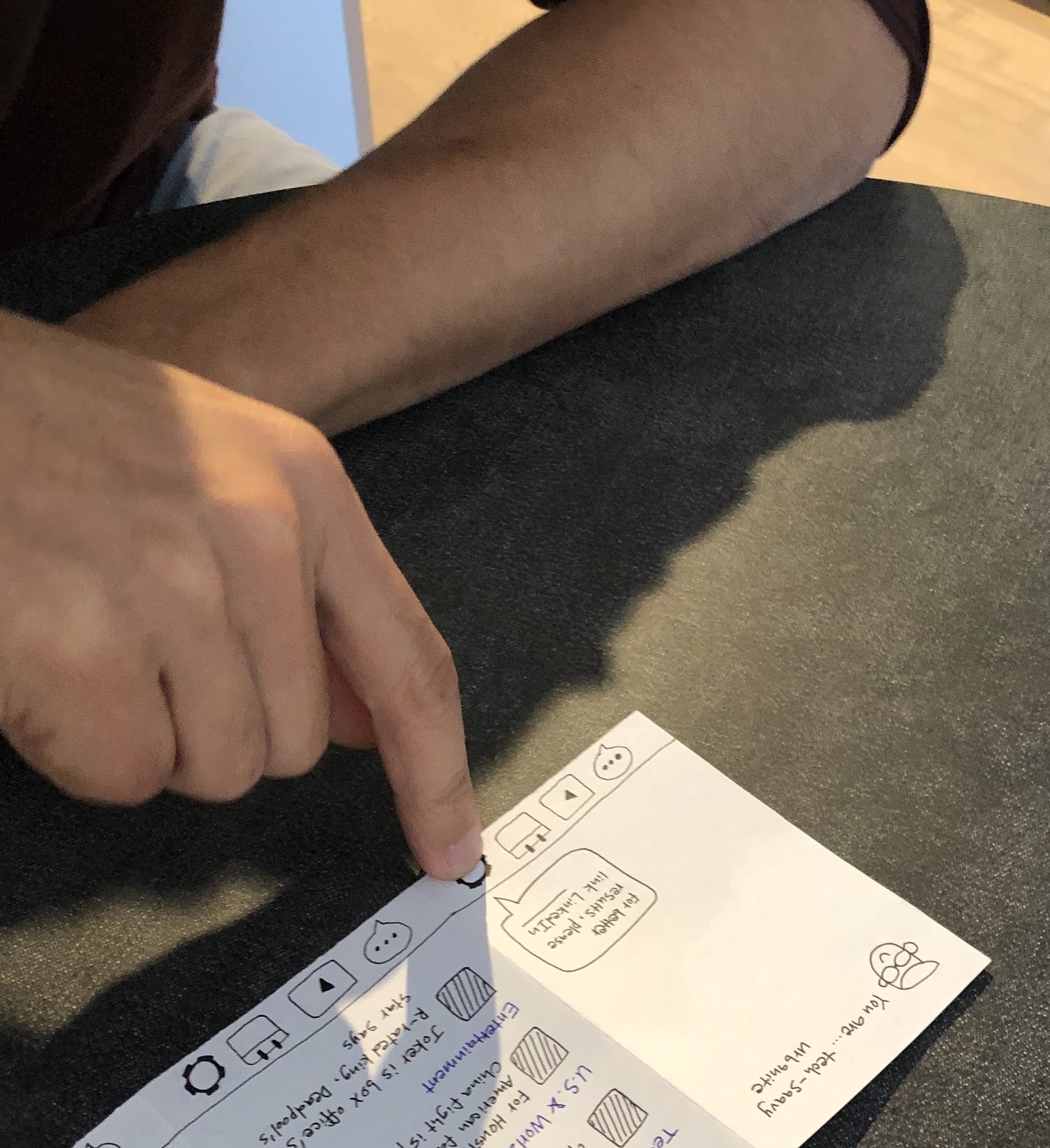
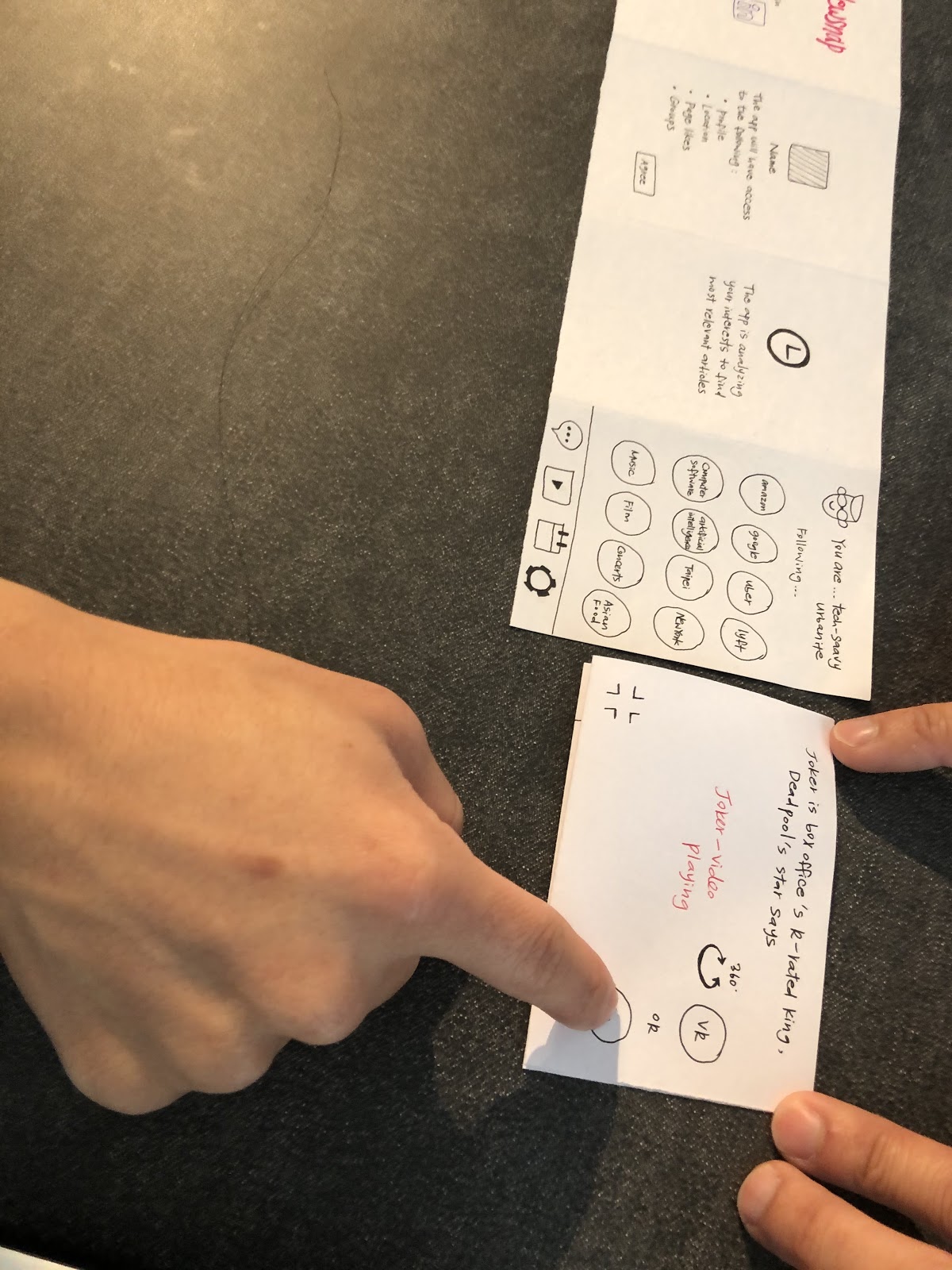
We tested with two Cornell students, as the target customer segment of our mobile app is young professionals with the need to keep up with news on a daily basis, but do not have much time to do so. We briefly explained about the purpose of the mobile app and asked them to freely explore the screens of the paper prototype.
The participants made the following mistake:
The participants also gave a few comments and questions:


We would prepare additional screens to ensure a full user journey for our next paper prototype. For instance, we would prepare for scenarios of screens like when users log in with Facebook and go back to link with the LinkedIn accounts. Also, the participants asked what happens when they click on when users click on VR and AR function on the videos; as a result, we would try to come up with easy, simple paper prototypes to give an idea of how the VR and AR videos would potentially look like. We would also improve the swipe function, by changing the icon from an arrow to a series of circles.
Idealization:

Persona:

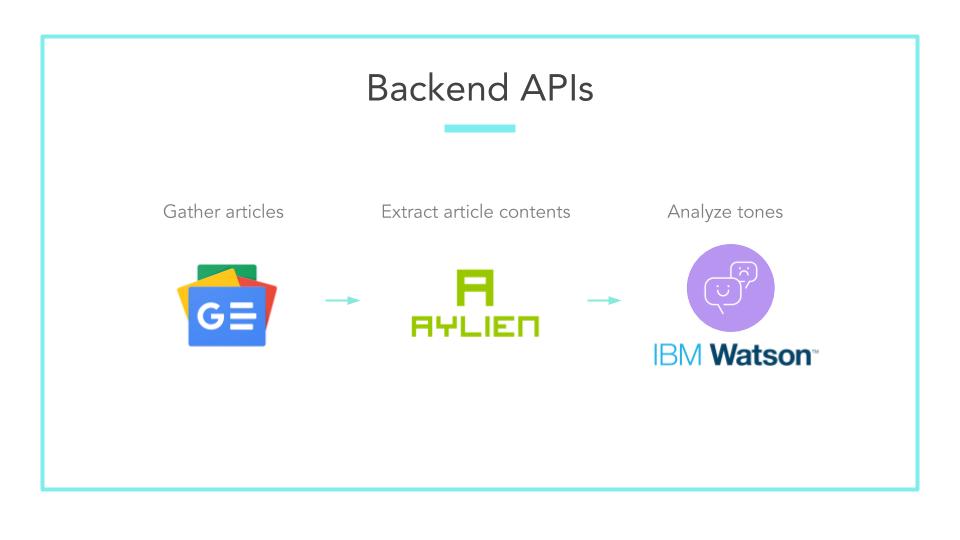
Technology:

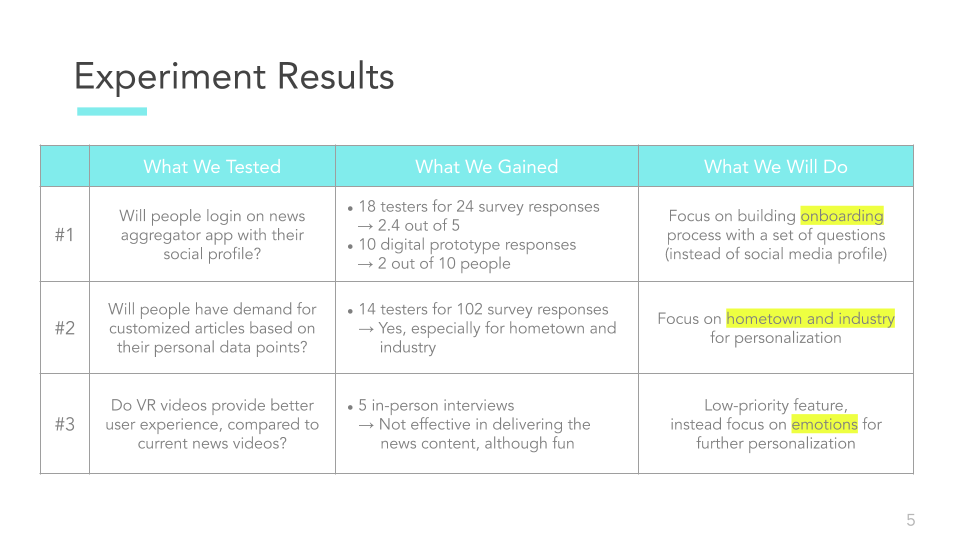
User Experiments:

Improvements: